Images play a vital role in attracting visitors to your website and without images your website may look drab. Also these are the integral part of modern web design.
However including large number of images with big file sizes may adversely affect the website loading time to a huge extent.
Google and other search engines now consider loading time a ranking factor so you should always take images seriously while including in your blog post.

There are many factors involved to improve site's performance but one of the best way to improve site loading speed is to optimize your images, especially if you have lots of images on your site.
See Also: Tips for Web Developer: How To Optimize a Website for Speed?
Why Optimize Images?
Using images on your site is a great way to attract traffic from 'image search engines' and to get the best out of it, you need to optimize your images with alt tag and title tag.
The proper use of alt tag may help search engines to find out what an image is all about and a key determining factor for a match.
High-resolution images that are unnecessarily large in file size can drastically slow down page speed and users may just give up waiting for the website to load and go away.
So image optimization is necessary, after all optimized images lead to better user experience, better Page Speed Insights results, better Google PageRank (SEO) and more visitors.
See Also: Useful Online Image Resize and Format Conversion Tools
Are the Images Slow Down Your Site?
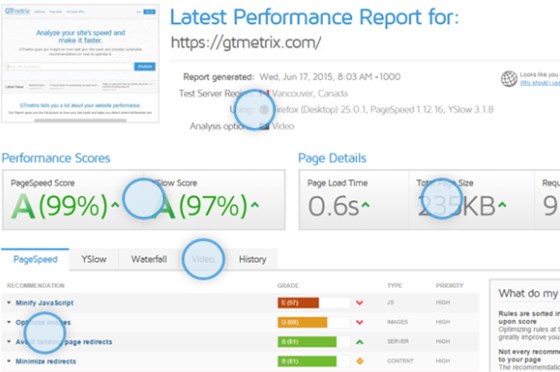
You might wonder how to know if these are the images that slow down your site speed? Fortunately there are many tools available online that can help you in this situation. One such tool is GTmetrix.
GTmetrix gives you insight on how well your site loads and provides actionable recommendations on how to optimize it.

The Report gives you the full picture on how your site loads and helps you detect where bottlenecks are.
Next in the line is Pingdom Website Speed Test tool. It help you analyze the load speed of your websites and learn how to make them faster. All tests are done with real web browsers, so the results match the end-user experience exactly.
See Also: 7 Effective Website Speed Testing Tools
How to Optimize Images Before Uploading
Before going through the size reduction process there are many other factors that you can consider to optimize your images like:
- Name your images properly
- Proper use of Alt and Title attributes
- Use image dimensions (width, height) for image placeholders. Do not resize images using CSS but make an image of the exact dimensions needed.
- Choose proper file type; e.g. Use JPEG for photos, screenshots etc,; Use PNG for icons or small images where transparency is needed; Use GIF for small animations etc.
- Use sprites to combine many images into a single file and use CSS techniques to display the desired part of it. Sprites are good to use as opposed to load several images which takes time.
- Smush images. Smushing will reduce the size of your images considerably by stripping out sometimes unnecessary data such as gps coordinates, camera details, creation date etc.
See Also: Useful Online Image Resize and Format Conversion Tools
Optimize Images After Uploading - (Plugins)
In this post, we have collected some of the Best Image Optimization WordPress Plugins that will help you to optimize the images in your blog post and boost the site speed. These plugins will optimize the images after uploading and this will help you save time and effort. Let's have a look!
#1: EWWW Image Optimizer
The EWWW Image Optimizer is a WordPress plugin that will automatically optimize your images as you upload them to your blog.
It can optimize the images that you have already uploaded, convert your images automatically to the file format that will produce the smallest image size, and optionally apply lossy compression to achieve huge savings for PNG and JPG images.

#2: WP Smush
WP Smush is a popular and powerful WordPress plugins that meticulously scans every image you upload, or have already added to your site – cuts all the unnecessary data and scales it for you before adding it to your media library.
WP Smush is super easy to use and allows you to smush images in your library one at a time or bulk smush up to 50 images at a time. It can process JPEG, GIF and PNG image files.

#3: Optimus
Optimus is great for achieving huge file size reduction while maintaining image quality. Optimus targets a lossless compression of media uploaded to WordPress.
The plugin automatically slims down the original image and all preview images of an uploaded motif.

#4: CW Image Optimizer
The CW Image Optimizer is a WordPress plugin that will automatically and losslessly optimize your images as you upload them to your blog. It can also optimize the images that you have already uploaded in the past.
CW Image Optimizer uses lossless optimization techniques so that your image quality will be exactly the same before and after the optimization. The only thing that will change is your file size.

#5: Lazy Load
Lazy Load plugin only loads images when they are visible to the user in a web browser and helps significantly decrease in bandwidth usage and initial page load time.
This can be a great choice for gallery or portfolio sites that rely on heavy images.

#6: SEO Friendly Images
SEO Friendly Images is a WordPress SEO plugin which automatically updates all images with proper ALT and TITLE attributes for SEO purposes.
If your images do not have ALT and TITLE already set, SEO Friendly Images will add them according the options you set.
ALT attribute is important part of search engine optimization. It describes your images to search engine and when a user searches for a certain image this is a key determining factor for a match.

#7: Prizm Image
The Prizm Image plugin helps to achieve web site performance by optimizing images while maintaining resolution and visual quality.
The reduction in file size can be up to 70%. Also, Prizm Image has no size limit on the files that can submitted for reduction.
Prizm Image helps you to optimize JPEG compression, optimize PNGs and GIFs, remove metadata from JPEG files and so much more.

#8: ShortPixel Image Optimizer
ShortPixel is an easy-to-use and lightweight plugin that optimizes images & PDFs. This plugin optimizes images automatically using both lossy and lossless compression.
There is no size limit of the image file and have an option for whether or not to remove EXIF data.
You can also bulk optimize existing images with one click. Compatible with WooCommerce and works great for eCommerce websites.

#9: Media File Renamer
The Media File Renamer is a WordPress plugin that physically renames media files nicely for a cleaner system and for a better SEO.
The plugin automatically renames your media filenames depending on their titles. When files are renamed, the references to it are also updated (posts, pages, custom types and their metadata).

More Plugins Worth Considering
#10: BJ Lazy Load
Lazy loading makes your site load faster and saves bandwidth. BJ Lazy Load plugin replaces all your post images, post thumbnails, gravatar images and content iframes with a placeholder and loads the content as it gets close to enter the browser window when the visitor scrolls the page.
Also works with text widgets. Since it works with iframes, it also covers embedded videos from YouTube, Vimeo etc.
#11: PB Responsive Images
Responsive means to adjust the layout based on the screen resolution so that your website looks awesome regardless of the screen size.
PB Responsive Images plugin will help you to create perfectly sized images which are required by your WordPress theme.
#12: Hammy
Hammy speeds up your website by generating and serving resized images for your content area depending on content width.
That means when a person visits your website, it then automatically provides them with the most appropriate image and makes a better experience for mobile visitors.
Conclusion
It is extremely important to optimize your images that can drastically slow down you website speed and may affect your site's ranking in search results.
We hope the image optimization plugins mentioned in this post will help you to optimize you new or existing images automatically and boost up your site loading speed. If you have suggestions or feedback about which tools or plugins you use for image optimization, please use the comments field below.