Everyone knows that for running the business effectively, it is better to change the aspects with time.
The same concept applies with the website designing. Since website is a mandatory channel for the organization to establish the business in the digital marketplace, every year a new layout becomes a trend.
If that trend is effective, then it is adopted for the next years, otherwise it gets either avoided or modified with the better aspects.
The website design has gone through various evolutions. At present, hero image, large typography, white spaces and other features define the trending aspects of the web designs.
If you are going to develop the website and don't have an idea about the ongoing trends in the website layout, then this blog is for you.
This blog basically presents the list of organizations using the incredibly designed websites that will help you understand the specialty of the web design.
Let's have a Glance over those Websites:
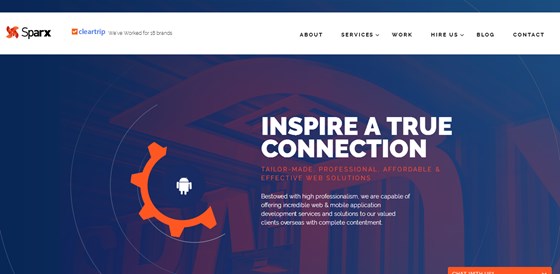
Sparx IT Solutions comes with beautifully designed website. The storytelling based layout provides every bit of information about the company.
The vertical scrolling makes it easier for the mobile users to engage with the website through the mobile. Every function is perfectly laid out to make it easier for the users to access the website.

No-refresh is bestowed with an informative as well as an attractive web design layout. The effort that has been put in to make the website lively and meaningful through well-thought images and graphics.
The header and footer part of the website is also quite impressive as it displays all the relevant and important details that need to be conveyed to the visitor.

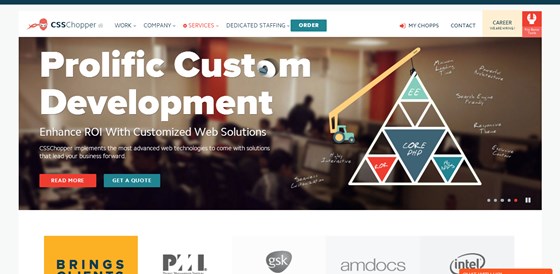
CSSChopper is the perfect example of the website that features one of the best designs. From navigation menu to content, every feature is superbly implemented.
The background color and header & footer structure are perfectly implemented to cater the best user-experience. Everything is superbly deployed that the end-users can easily understand about accessing the website.

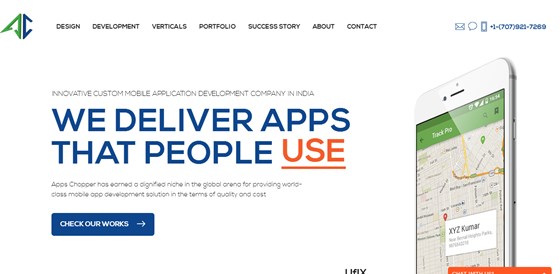
AppsChopper has been using the semi flat design in order to display the workflow as well as services of the company.
The footer content with large-sized typography seems stunning. This design features story telling layouts with vertical scrolling that is good when the mobile users access this website because the mobile gives preference to vertical arrangement of the content.
Additionally, the website background image is also alluring and faster to load. The fixed navigation menu with easy-to-understand content makes it easier for the visitors to explore varied pages.

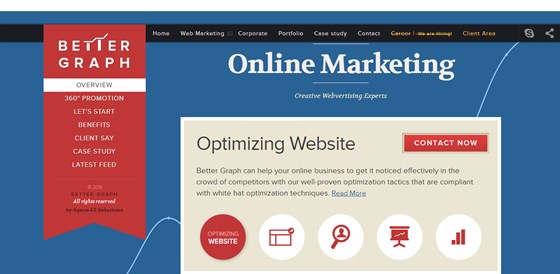
BetterGraph comes bestowed with a brilliant layout that keeps the users engaged so that they will explore all the content with the utmost ease.
Everything is brilliantly laid out to ensure that visitors will get every bit of information related to the business. The superb attributes of the content make the text readable and easy-to-understand.
From header content to footer, everything seems beautiful. Here, the structure of menu option is such that the users can explore the right page with the utmost ease.

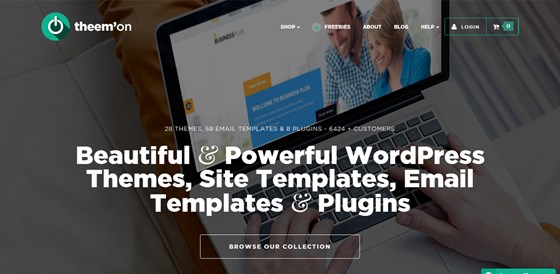
theem'on, a renowned theme and plugin development company, is using the amazingly designed website to cater the services.
The footer layout with superb animated background image and the content with alluring typography engage the users with the website.
The website is using the white space to display features of the products and company. The menu options at the footer and header make the visitor explore the pages effectively.

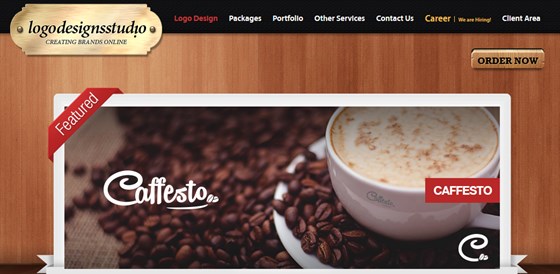
LogoDesignStudio is using the simplest layout with superb typography for the content.
Here the menu options are brilliant and easy-to-understand. Everything is aesthetically designed to exhibit the imperative information related to the organization.
The footer structure of the page is engaging and conversion-centric. There is an order button at the top that enables the users to book the services at ease.

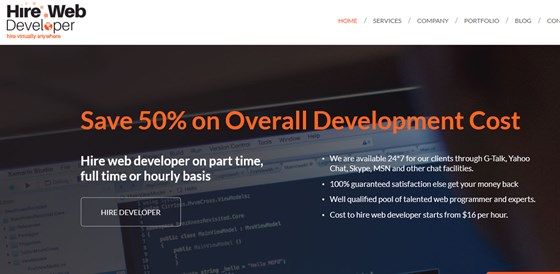
HireWebDeveloper is using the fabulously designed website in order to cater the pleasing experience.
The header content of the page exhibits various imperative features of the services provided by the organization. Moreover, the animated images with header content look amusing.
The layout of the website is brilliantly structured to provide every bit of information. The semi-flat design provides a better experience.

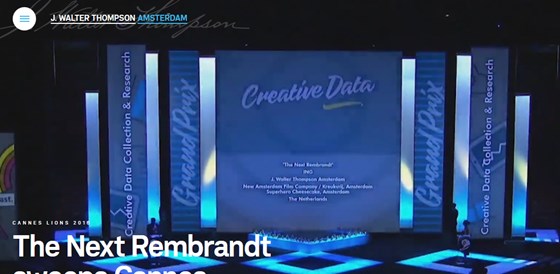
The J. Walter Thompson Amsterdam is using quite amusing website design. The background video and brilliant menu button make the website engaging. The content typography is attractive.
In a nutshell, this website is using the storytelling format to state everything about the company.

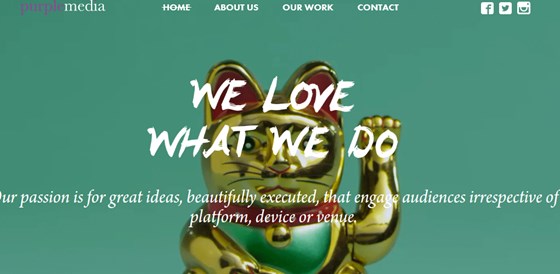
PurpleMedia comes with the coolest layout. The header content with animated image and brilliant typography for the text seems interesting.
Its website is bestowed with simple navigation menu so that users can easily understand that how to visit different page with the utmost ease.

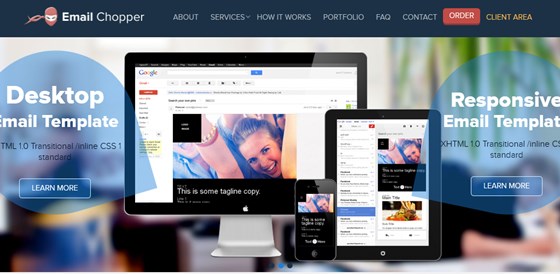
EmailChopper's website comes bestowed with an amazing conversion-centric layout. From typography to background theme, every element is quite astounding and simple to digest.
This website has used every space brilliantly to cater the best user-experience. The header and footer part of the website come with a tremendous layout.

The Final Thought
Hopefully, these examples of the web designs will spark the wave of ideas so that you can develop a better than the best web design. If you find anything missing in the list, then you can inform us through the comment section given below.