With the advent of technologies, web designing trends are changing so fast. Today we have myriads of web designing tools to meet our advanced needs. This post is presenting a few of them which indeed are useful and still fresh.
Photoshop has a lion share in web designing world though it has earned some dirty words. We are living in Hi DPI screen era where coders want design fit for myriads of devices and screen variations.
Therefore, dependency only on Photoshop may prove inadequate and stressful exercise at the end if you think of design compatibility for contemporary technological changes.

In such scenario, we have to change our traditional web designing tools and look at the new options emerging in the market.
See Also: 10 Superb Web Development Tools for Building Websites
Therefore, we have listed some useful and trendy web designing tools used in 2016 and might be in 2017 after a few months.
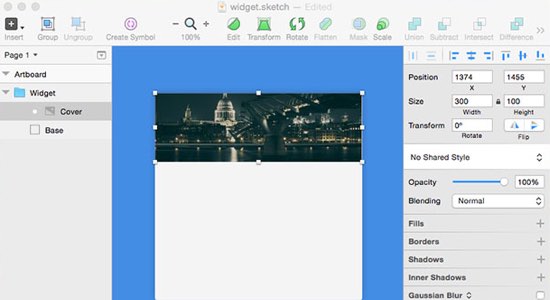
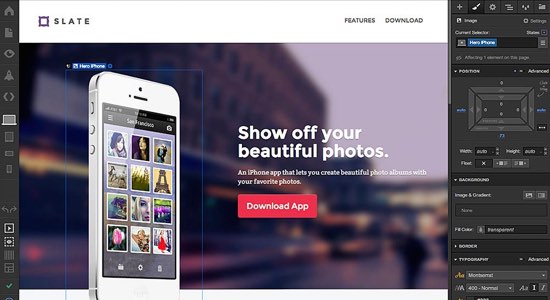
After Photoshop, it is the next web and mobile app UI designing tool heavily adapted by the mass of designers and developers alike.

Distinguishing Features:
- Vector designing supports scalable designs with all vector benefits
- Object creation in the Layer List without in hidden paths that allow designers to group layers in organized manner and 100% editable for each component of the group
- It's shape snaps to the nearest pixel edge to avoid dirty shapes, half pixels, and alpha blended messes
- Pixel zoom to see everything in details
- Native text rendering
- Powerful inspector to manage dimensions, positions, opacity, and blending at a single place
- Awesome designing tools including for reusable elements, symbols, layer style, text style, pages and artboard, grids, bitmap editing, and much more
- Excellent exporting tools such as slice layers, filter slices, multiple scales, and defining file type
- Real-time previews
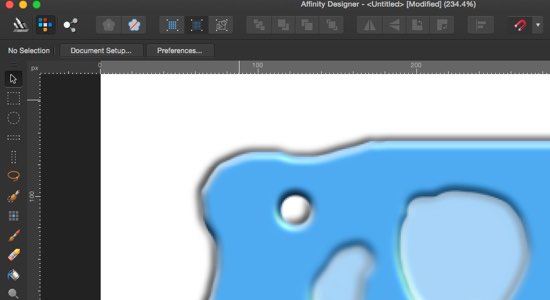
It is a designing tool for Mac, Windows, and handheld devices like smartphones and tablets as well as a designer app specifically built for the designers of all types.

The Powerful Features:
- Redefined and Refined designing tools for professional vector designing
- Pan and zoom at 60fps so it really is fast
- Support 105 zoom so incredibly accurate
- Supports all color spaces
- It has unsurpassed file compatibility
- Real-time pixel preview grants perfect control
- Huge libraries of adjustment layers, effects, and blending modes
- Customizable workspace with docked and floating UI modes
- Natural brushwork with Force Touch, Stylus pressure, tilt, and other controls
- Comprehensive set of shape primitive to adjust geometry
- Professional print control
- Powerful export
- Extensive undo, and history features let you go back over 8K steps!
These all features and functionality have dubbed it as the Photoshop killer tool for the web and mobile designers.
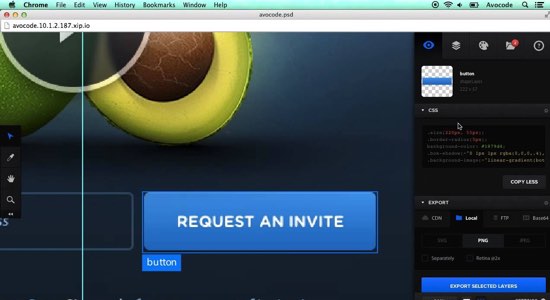
Avocode was designed with no distracting features for web designers and developers. You'll only find handy tools and the intuitive interface which lets you preview and inspect any design straight in Avocode without using Photoshop or Sketch.

Main Features:
- It is a great porting application or tool that enables developers to code sites or apps right from the designs imported from Photoshop or Sketch like image editors
- It lets us export image assets with all attached properties such as colors, sizes, styles, and fonts
- You need not waste time and money on image editing tools like Photoshop or Sketch. It has every tool to do the same work
- It offers font styles and paragraph styles in a breeze
- Easy to make retina graphics for native mobile apps
- It is easy to measure sizes and distances
- It directly translates styles into CSS code
- Easy color exports with code
- Easy texts exports
- It is easy to share everything with Avocode!
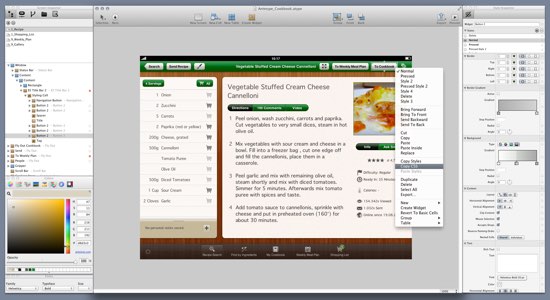
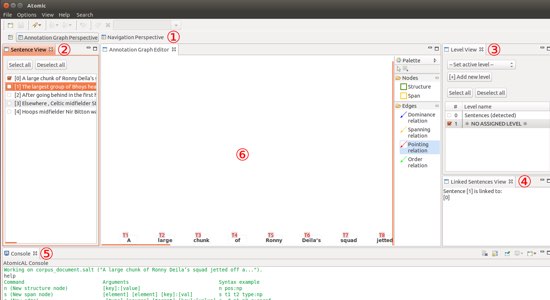
Antetype is the first design and layout software focused on visual design, built by UI designers for UI designers. It saves you a lot of time creating and optimizing high-fidelity detailed UI design prototypes.

Main Features:
- It is a tool to create UI designs for the web and mobile apps
- It is also high fidelity prototyping tool with responsive designing capabilities
- It has highly useful widgets for all platforms with widget libraries and different widget states
- It lets you create interactive prototypes
- It offers property based binding so you can bind values from one element to another
- It provides browser-independent web viewer to present designs and interactions flawlessly
- It supports hierarchical nesting for complex designing
- Allows detailed specifications and annotations
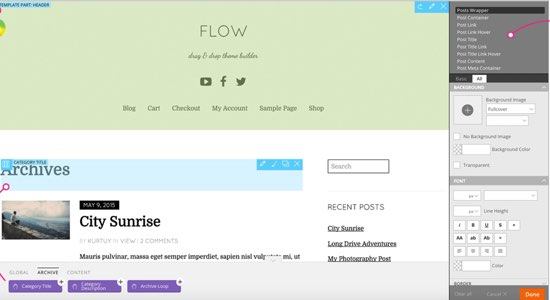
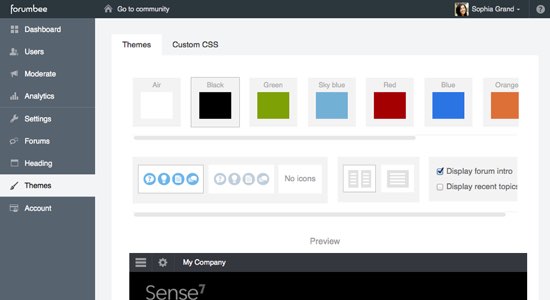
Themify Flow is a framework which allows designers and developers to build responsive themes within WordPress. And it is FREE!

Main Features Include:
- It is a framework to design responsive WordPress themes
- It has drag-and-drop interface for theme designing
- Styling panel offers complete control of styling for each element of the site theme without indulging in any CSS code
- Extensive customization possible for limitless templates
- It is an open source project, so it is free to build, sell, or distribute themes

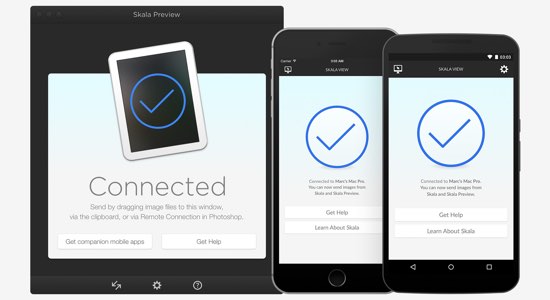
Main Features:
- It is a collaboration tool for web designers working in a team environment
- It enables designers and developers to send design previews in lossless and color-perfect formats on any device including mobiles
- It allows plugging the mobile device with desktop using USB or Wi-Fi network
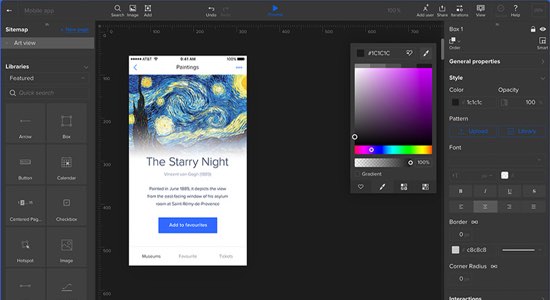
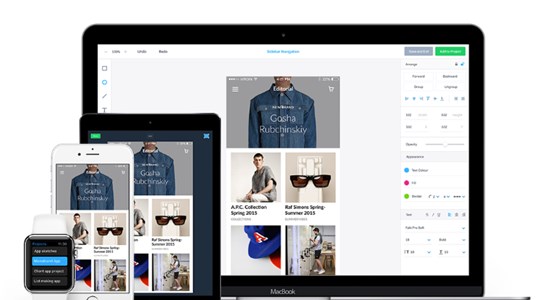
It allows designers to create a design in the browser or on the PC and let you share it across the devices from tiny smartphones to desktops and even on Apple Watch like wearable devices.

Core Features:
- It lets you import design from Photoshop, Sketch, or any tool with all required details
- You can create a design from scratch using built-in design and layout tools
- You can make designs interactive by quickly linking using gestures and transitions
- With Advanced Motion Timeline, you can precisely control motion and animation
- Components of Atomic ease making complex prototypes by breaking them into simpler modules
- Action feature lets different parts of prototypes establish complete control on each other by using timers and events
- It lets you share the assets with your team
- It lets you embed live and fully interactive prototypes on any site
- It lets you share prototypes with anyone and gather feedback
You can create and collaborate across your entire design workflow with UXPin. Also it let's you quickly switch from wireframe to interactive prototype, then iterate rapidly to a finished product.

Core Features:
- It is a famous wire-frame and prototype designing tool to create low-fidelity outputs for the web and mobile projects.
- It lets you craft dynamic and interactive prototypes with advanced states
- It offers more than 1K built-in components for the web, mobile, and desktop products
- You may have scalable design systems
- Supports collaboration and validation
- Excellent project tracking and project management
- Real-time updates eliminate redundancy
- It indeed gives the best user experiences while working with it
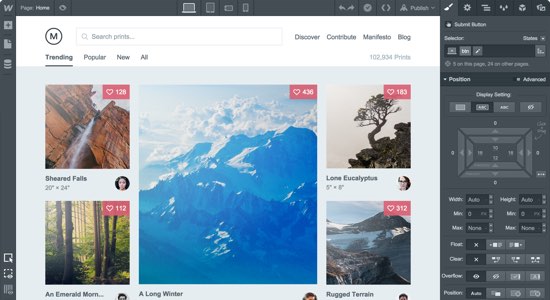
Macaw not provides the same flexibility as your favorite image editor but also writes semantic HTML and remarkably succinct CSS.

Main Features:
- It is a pure web design tool to ease the life of the web designers
- It has Stream as a real-time layout engine to shred off fighting over layout logic because it calculates all things behind the scene automatically
- It has Alchemy as a design-to-code engine that converts design into usable HTML and CSS
- Responsive designing
- Excellent typography
- Global styles
- Remote previews
- Fast and interactive prototyping
- Easy sharing of assets
- Positioning
- Components
Marvel provides the functionality to create screens directly in it or you can easily add your images from Sketch or Photoshop. You can even sync designs from your cloud storage!

Core Features:
- It is a Code-free prototyping tool
- It transforms images into interactive prototypes
- You can create design from the scratch or import from other sources including clouds
- Your designs or images become a real app when Marvel lets you add gestures and transitions
- It has tools for collaboration and sharing with details
- It lets you choose your environment for mobile OS specific needs
- It is intuitive and simple to use
Forum allows you to build, customize and run native prototypes directly on the device.

Main Fearures:
- It is a design and prototyping tool with the latest features
- It uses the latest material design components
- Faster prototyping tool
- Share your design right from mobile devices
- Prototypes in new ways using Form SDK
It is a tool to design production-ready websites without messing up with codes because it lets you design, prototypes, and launch dynamic, as well as responsive websites.

In simple words, it is a web design tool with CMS and hosting platform. It has a drag-and-drop interface for designing. Therefore, it allows you to create a content-driven design using visual CMS.
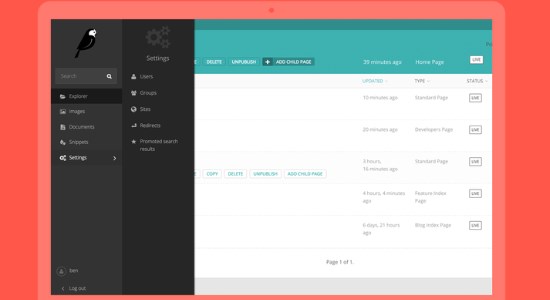
Wagtail is an open-source Django content management system. It's free, beautiful, versatile and fast.

Main Features:
- It is more CMS than a design tool
- It has an awesome feature called Streamfield with a sequence of blocks of different types, as those are customizable, lets you arrange and rearrange as per needs
- Snippet is a reusable part of site-wide content
- Integrated Elasticsearch
- Explorer for simple content navigation
- Image Cropping gives intuitive image handling
- Form Builder to create and manage custom forms
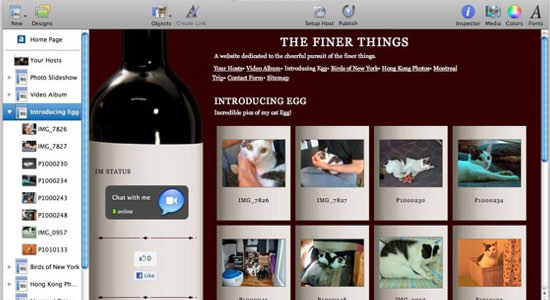
It is solely for Mac users to build websites easily, quickly, and no HTML coding expertise. It creates the code behind the scene and lets users play in drag-and-drop interface that lets you pick a site design framework from the gallery.
It allows you to add multimedia content including texts, images, and videos. Moreover, you can integrate content with social media right from the screen.
It creates websites using HTML 5 and other the latest web technologies, so websites become cross-platform and cross-browser compatible.

It has more than 60 templates of design to choose. It can create responsive web design with SEO-friendly code and features.
It uses Raw HTML objects and embeds HTML for several widgets such as Buy button of PayPal.
For experienced and expert web developers or users it is easy to use Code Injection for library loading, CSS tweaking, and adding PHP directives. It also supports jQuery.
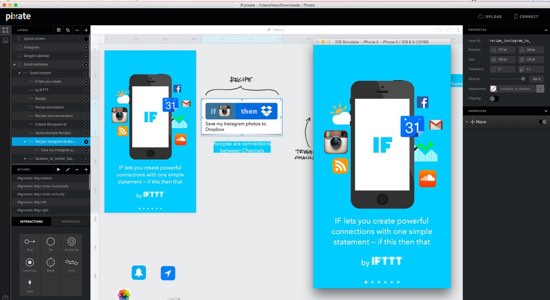
15. Pixate (Service Discountinued)

Main Features:
- It is prototype making tool for native iOS and Android applications
- It lets you create intuitive and interactive prototypes for mobile apps
- It offers drag n drop animation and interaction panel
- With Pixate Studio, you can work on local device with local storage
- Pixate Studio is a visual editing tool to create layers, animations, and interactions
- With Pixate Cloud, you can share your prototypes or collaborate with your team with an Internet connection and subscription
- It uses points instead of pixels, so it makes images perfectly fit for different sizes of devices
- Its canvas menu holds basic tools and info for your prototype
Conclusion:
We have seen different web designing tools used for the different purposes. Some are great at designing from the scratch while some are simply prototyping tools. Many wireframe and prototype tools have advanced features and functionality so we can gain interactive and dynamic prototypes quickly and with the least efforts.
However, simply using such tools never enable a web designer to deliver high-end and functional websites or web applications.
If you are eager to know more in this regard, we welcome you to make a dialog with our team and establish a long-term relationship.
See Also: 10 Essential Tools for Bloggers