Web designing trends have an impact on how the customers reach at your business and thus, play a vital role in company's growth. These trends signalize new technologies, introduce new methods and possibilities that give you the potential to lead to the competition.
Furthermore, latest web designing trends prepare you for better decision-making qualities and help you for making the effective strategy for your organization.
By keeping up to date yourself with these latest web designing technologies, you will be able earn trust and respect of people.

If you want to become a successful web designer, then, you should always update yourself with the latest web designing trends.
Let's take a look on some of the web designing trends, which will boom in coming years.
1. Microinteractions:
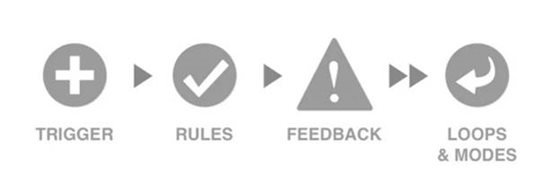
Microinteractions have four parts, the trigger, rules, feedback and loops/modes.

The trigger starts a microinteraction, it acts like the manual control that a user clicks a button or an icon, every time a text message arrives and your phone vibrates.
The Rules confirms what happens after text message, whereas Feedback lets people know what's happening. Loops and Modes confirm the meta-rules of the Microinteraction.
Thus, Micro-interactions help you to learn a good understanding of the ongoing processes, It provides the needed feedback to users. Facebook like is the best example of microinteractions.
Furthermore, microinteractions is the result of an action, it identifies the individual tasks that are connecting with one device to another. It manipulates a setting and preventing user errors.
Thus, I could say it is the future of web designing.
2. Fangled Typography:
Typography is the art to make the written language readable and appealing. It includes typefaces, point sizes, line lengths, space adjustments between the pair of layers and letter spacing.
Nowadays typography is not restricted to web pages only, it has become popular in LCD mobile phone designing, video games and spreading over the wide range of applications. Thus I could say, It is the future of technology.
See Also: 30 Excellent Typography Tools and Resources for Designers
3.Variations in Animation:
Animations are used to make the site more attractive and entertaining. Animations can be in the form of an illusion of motion and changes. It is the rapid display of a sequence of static images.
The animations can be divided mainly into large-scale animations and small-scale animations.
Furthermore, the whole Animation can be further divided into different 7 categories.
- Loading Animations
- Navigation and menus (non scrolling)
- Hover animations
- Galleries and slideshows
- Motion animation
- Scrolling
- Background animations/ videos
These different animations carry the whole designing to the new level. I am pretty sure, this designing trend will surely help the designers in upcoming years.
See Also: Creating Typography Animation Using Photoshop
4. Modern Era Material Designing:
Material Design is the designing language designed by Google. It includes vanilla CSS, HTML and JavaScript.
It mainly focuses on the liberal use of grid-based layouts, responsive animations, transitions, padding, and depth effects such as lighting and shadows.
It uses shadow effects and the concepts of movement and depth in order to create designs that appear more realistic to the user.
Google announced this modern era designing language on 25th June 2014 at the Google I/O conference.
Material Design is the most modern technique in app designing nowadays. New innovations are taking place every day in material design. I would say, material design is the future of designing.
See Also: Google's Material Design- Core Principles, Apps and Frameworks
5. Responsive Design for Enterprises:
Responsive Design represents a relatively simple and cheap way for enterprises to build a fully-functional mobile-friendly site.
Responsive web design is highly compatible with modern designing environment. It is the future of technology.
But, to maintain the performance of Responsive Design, you have to consider the subsequent things for a better user experience.
- You should use those type of images which are defined using a percentage.
- You should focus on Responsive Web Design implementations.
- You should avoid the use of JavaScript and CSS image loading.
- Further, make sure that you have done proper performance testing into the whole process for optimization.
See Also: What to Choose: Responsive Web Design or Adaptive Web Design?
6. Expansion of UI Patterns:
Common design patterns are the biggest headache for all the designers whether it is responsive design or material design.
UI Designing Patternssolve this common designing pattern problem. The hamburger menu, long scroll, card layouts etc. are some best examples of UI patterns.
By following these tricks, you can make your design unique, these useful tricks are illustrated below.
- The hamburger menu: The hamburger button is the graphical user interface which carries an icon consisting of three parallel horizontal lines.
- Multi step Account registration: Multi-step form wizards are the effective way to make your design unique. This technique consists of several steps for registering an account. You can design your web page like this way for maintaining uniqueness.
- The Long scrolling home page: Long-scrolling sites tend to have one larger home page that links to other smaller pages. This is also a good technique for maintaining unique designing experience.
- Card style interface design: You should focus on card style interface design to maintain the uniqueness of design .
- Front end as Hero images: A hero image is a large banner image, prominently placed on a web page, generally at the front end. You should focus to design your images as hero images.
See Also: 7 Latest UI Trends that can Change Web and Mobile Development in 2017
7. High Definition Videos:
High definition videos notably increase the time of the visitor on site, it gives more control to designers over a website. Also, videos are the better technique to deliver the message more quickly.
Thus, there is no doubt that these visuals had a bright future ahead.
Conclusion
These are the additional tools for you to showcase your talent. You should keep updated yourself with these latest trends. You should pick the right one if you want to become an innovative and creative web designer.