WordPress is well-known for its adaptability and a wide range of options for customization especially for design, which is a vital factor for every web development project.
With so many options for your theme like changing colours, fonts, images, installing plugins and more, it's not easy to avoid mistakes along the way. Even if your code is fancy, if the layout of your site looks unprofessional then it won't matter.

This article will provide you with simple tips and tricks which will help your WordPress website to up its game.
1. Keep it Responsive

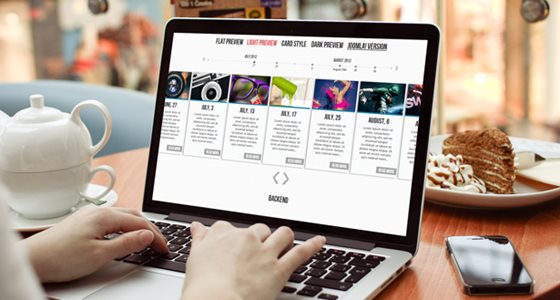
A responsive design simply means that a website has the ability to appropriately adjust to any device, platform and user's screen without affecting its performance.
Nowadays, users are expecting websites to flawlessly function and display on their devices. Aside from this, Google prefers a responsive design, it give a much better user-experience and it makes sharing links easy, simple and decrease bounce rate which is contributing factor in SEO.
See Also: What is Responsive Design and Why Do You Need It?
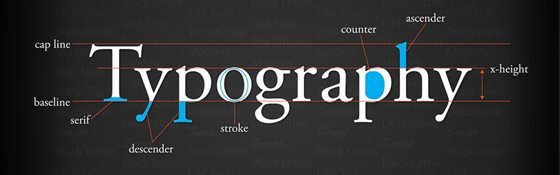
2. The Importance of Basic Typography

Typography is something that most designers tend to ignore when it comes to a good design. If you're new to WordPress or a non-designer who don't have the skills to create custom typefaces or graphics, following a few simple guidelines will help you maximize the effect of the current fonts you have.
Make sure to set body text between 12-16px so that your content will be readable and visitors will not have a hard time looking at words on your site.
Another thing to remember is to use lesser fonts, keep it simple and small differences in font weight, style and colour can go a long way.
3. Dash vs. Underscore

A common mistake numerous designers make is naming their files and urls using underscores instead of dashes. It is important to note that search engines like Google sees words with underscores as one word.
Therefore, if you want your urls to be SEO-friendly and rank higher in search engines use dashes to separate words instead of underscores.
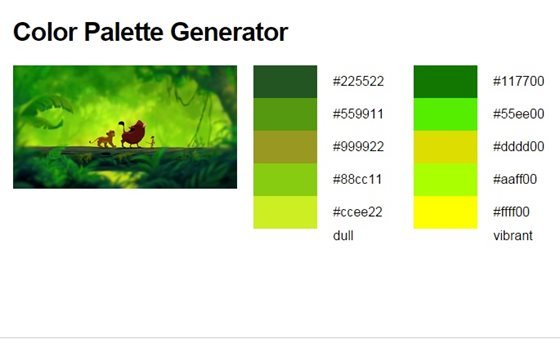
4. Use a Color Palette Tool

The color scheme in a website design process is an important element just like the layout itself that is most of the overlooked.
Choosing the correct combination of colors has the ability to make user feel welcomed, comfortable and relaxed. It generates a positive impact to visitors attracting them to stay longer and return to a website.
If you're one of those people that does not the ability of knowing which colors go best together in a design concept, there are numerous color palette tools available online where you can browse and choose through a wide array of colour palettes submitted by designers.
5. Get the Maximum Effect Using White Space

White space, also known as negative space, simply put as being the space between things on the page. It has been a popular design technique in the recent years and majority of websites are opting to go minimalist in their design and style aesthetics with the use of white space.
If used properly, white space can naturally and visually draw users to the most relevant information in any page of your website. Aside from this, your overall layout will look elegant and sleek.
6. Deleting a Double Space

There are two simple ways to delete a space between the lines; first is by clicking on the text tab and deleting the space, the other solution is to use the standard combination of shift > return.
7. Easy to Access Content

How appealing and engaging your content look will be a vital factor for whether visitors will stay or leave your website. As a designer, it is your job to make sure that visitors will linger and browse your website.
It is important to avoid poor layout choices, lack of search options and unnecessary content that will lose your users' interest. Instead, create a user-friendly navigation and carefully label everything so that your visitors will be able to easily find the information they're looking for.
8. Dynamic Sidebars

A lot of visitors tend to disregard sidebars because most of the time they are the same, boring, contain out-dated content and too much links that looked messy. Building dynamic sidebars can improve this.
Dynamic sidebars only displays important information on each of your page and changes as your visitors browse through your site.
9. Use Keywords

WordPress provides users with numerous opportunities to use keywords to generate more search engine traffic. From using keywords in each of your site's content to the all-in-one SEO pack, you will never run out of ways to make your WordPress website SEO-friendly. Also, try to use a keyword instead of using your real name or "admin", which is good for SEO and will provide an anchor link back to your website with the use of the keyword.
See Also: Various Ways to Find Long-Tail Keywords for SEO
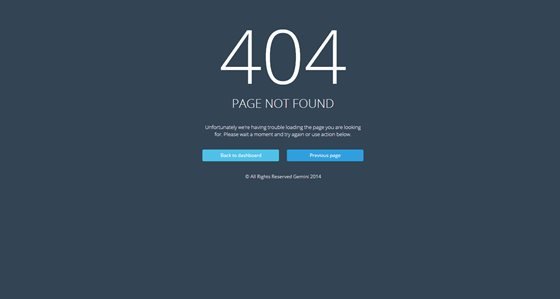
10. Use a Friendly 404 Page

It is inevitable for a website to go down even for just a short period of time.
Even though things downtime is expected, there are regular site visitors who most often than not sees this as a sign that your website is not trustworthy and new visitors will likely leave your site altogether without even taking the time to look at the other working content.
This is the reason why it is important to create a one-of-a-kind and well-designed 404 or error page to reassure visitors that things are under control and your website will be back to normal as soon as possible.
WordPress offers its users with many plugins to help you customize and easily setup a 404 page.
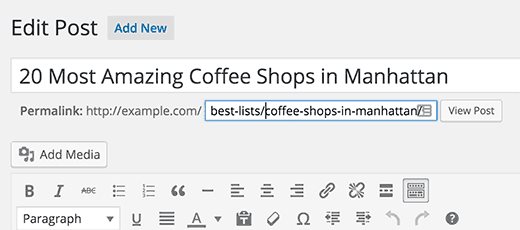
11. Change Permalinks

Changing permalinks to contain keywords is another good tip for using WordPress.
The URL of your site in WordPress is automatically set up to have the number of the post in it when you publish your site. You can change it instead to include your site's title, which is a big help in SEO.
12. Don't Be Just Another WordPress Website

Search engines rank sites with "Just Another WordPress Site" low as well as with your readers. It is important to add your own address or contact details on the footer for SEO and to make it look more professional.
As a web designer, knowing and adding these simple tips and tricks to your skill set will not just enhance user-experience but it will also help in your site's SEO which will generate more traffic on your website.
See Also: Avoid 9 Beginner Mistakes That Affect Your Blogs Traffic